The HTML tags you need for social success
Straight to the point
These are the tags you need in your <head> to get great previews for links shared on social. They are called Open Graph tags from the Open Graph protocol.
<meta property="og:type" content="website">
<meta property="og:title" content="Fancy OpenGraph Images">
<meta property="og:url" content="https://fancyog.com">
<meta property="og:image" content="https://fancyog.fancyog.com/og.png?title=Snazzy%20OG%20Images">
<meta property="og:description" content="Automated dynamic Open Graph images for every page">
<meta property="og:site_name" content="Fancy OG">
<meta name="twitter:site" content="@twitter_username" />
<meta name="twitter:creator" content="@twitter_username" />
<meta name="twitter:card" content="summary_large_image" />
<meta name="twitter:image" content="https://fancyog.fancyog.com/og.png?title=Snazzy%20OG%20Images" />
<meta name="twitter:title" content="Fancy OpenGraph Images" />
<meta name="twitter:description" content="Automated dynamic Open Graph images for every page" />
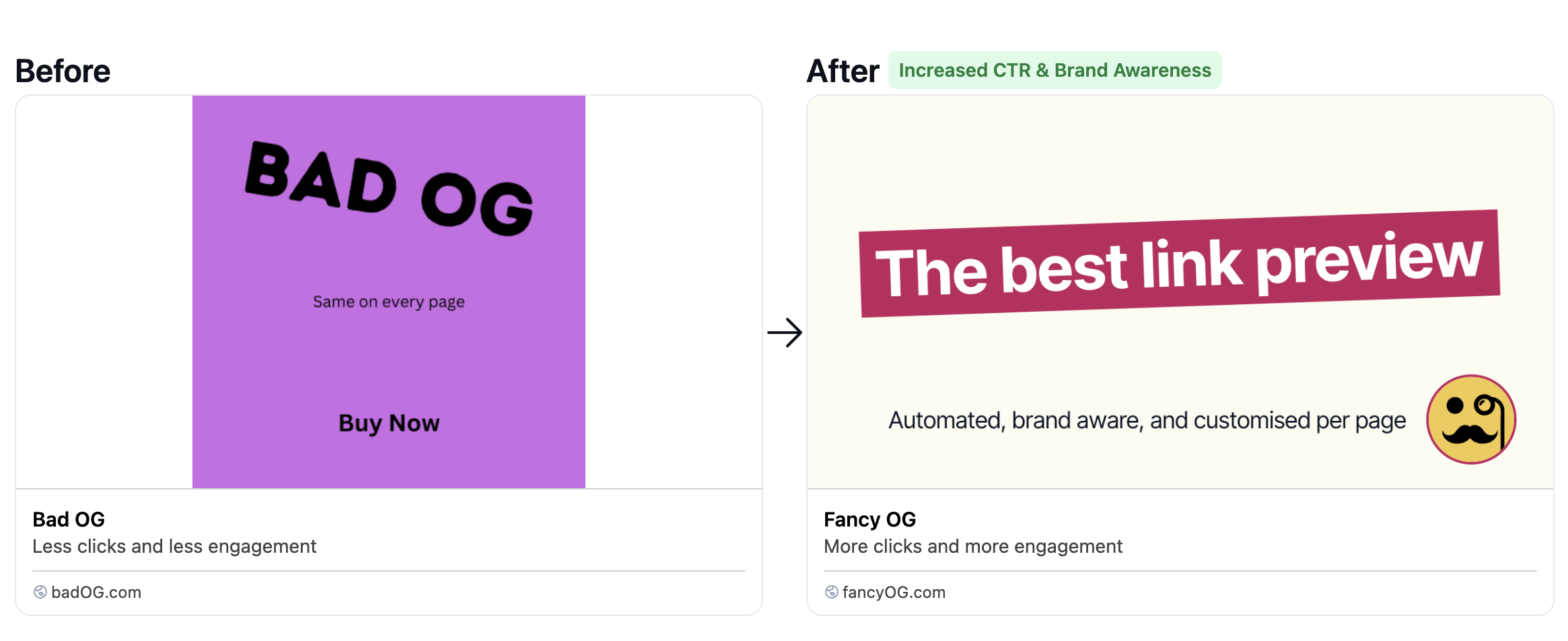
Go from the before, to the after!
Explanations
Let's have a look at what each of these are for and what they mean.
General tags
og:type- Most used examples are: website, article, product, profile, and video.other. You can see a full list here.og:title- Always shown in social previewsog:description- Always shown, except on LinkedIn. Keep under 60~ characters.og:url- Canonical URL to this pageog:site_name- Sometimes shown instead of your domain name. This should be your brand name.og:image- URL to an image that has a small filesize, loads quickly, and has a 1.91/1 ratio. Ideally 1200x630.
Use Fancy OG for automated dynamic Open Graph images.
Twitter / X
All social sites use the general og:* tags, but to get more out of Twitter we recommend adding Twitter specific tags.
We've experienced Twitter be inconsistent with its use of og: tags, so for peace of mind you should duplicate the title, description, and image tags into the specific twitter tags.
twitter:site- Your Twitter / X usernametwitter:creator- Your Twitter / X usernametwitter:title- Always shown in social previewstwitter:description- Always shown. Keep under 60~ characters.twitter:image- URL to an image that has a small filesize, and loads quickly.- When using the 'summary_large_image' card the image should have 1.91/1 ratio and ideally be 1200x630.
Use Fancy OG for automated dynamic Open Graph images. - When using the 'summary' card the image should have a 1/1 ratio, and ideally be 1024x1024.
- When using the 'summary_large_image' card the image should have 1.91/1 ratio and ideally be 1200x630.
twitter:card- The type of 'card' to use for the preview, defaults to 'summary'.
Twitter Cards
This is where it gets fun. Twitter supports four types of cards.
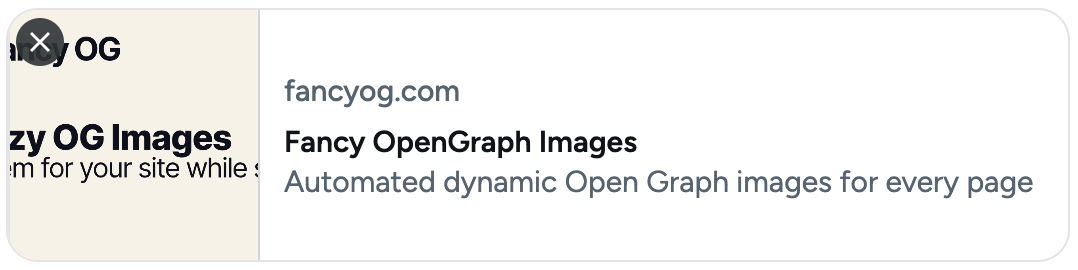
- summary - The default

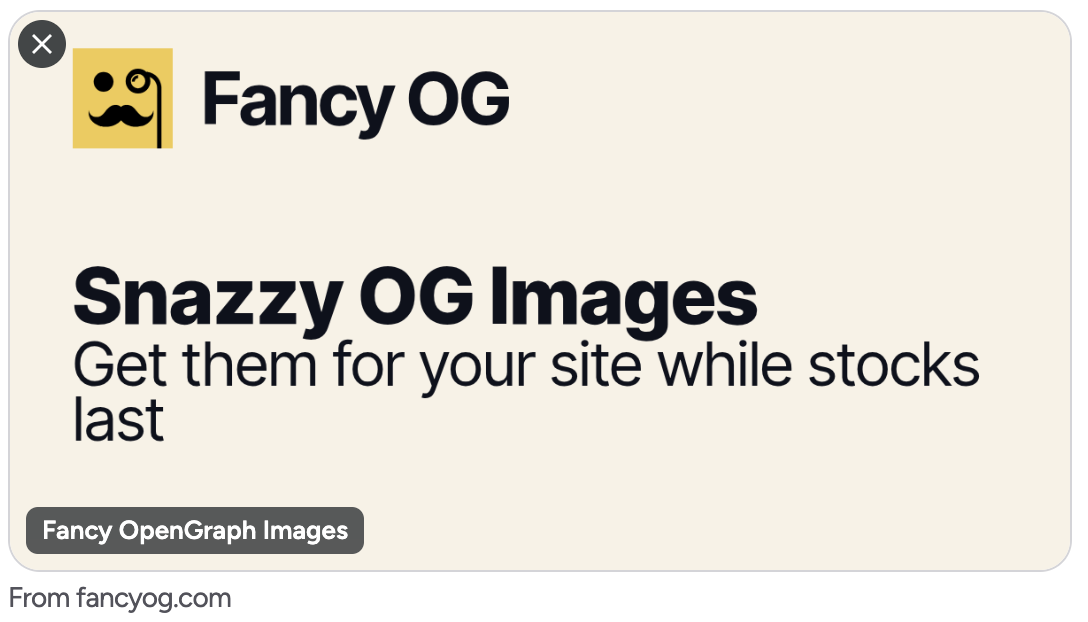
- summary_large_image - Our preference

- player - for video content, requires extra tags.

- app - for mobile apps, requires extra tags.
Preview your Open Graph tags
Once your tags on live on your site you can use our Open Graph preview tool to see what they'll look like on different social platforms.